LUST is a multidisciplinary graphic design studio based in The Hague, Netherlands. LUST takes a more experimental approach to design for screen and digital platforms. Much of their practice focuses on new media and interactive installations, in exploring new pathways for design where new media, information technologies, urban systems, architecture and graphic design overlap.
Glasgow Atlas and Megacities - Institute For Future Cities:
The aim of this project was to seek improvement of the quality of human life in urban areas across the world, and enable current and future cities to be understood in new ways. LUST studio helped this through the production of a website that showed interactive maps visualising statistics on topics such as, housing prices, drug use and hospitalisation, deprivation and population, in showing how the role of cities potentially impacts these aspects in regards to quality of life.
https://vimeo.com/102519438
This project shows how maps could potentially work on an interactive level within my initial idea for a large-scale interface. One aspect of this interface pin points megacities on a map of the world, highlighting the more predominant areas based on specific statistics, such as population. Each pin pointed location can also be hovered over to reveal more in-depth statistics and graphs. Such elements could be transferred into the production of large-scale interfaces for transport through the inclusion of a map of the area a user is situated, initially viewing their present location in order to help gain a better sense of location for navigation purposes. Users could potentially use a sidebar to make the map more specific for their needs, such as using it to highlight the nearest train stations, bus stops and taxi ranks, etc. Like specific maps within LUST's design production, colour could be incorporated in ways to code and differentiate between modes of transport, for example, and other such elements.
*UrbanSensing:
The aim of this project was to bring a new product into the urban design, city planning and urban management market. This involves the production of a platform which extracts usage patterns and the perceptions of citizens concerning city spaces, through the analysis of user generated content (UGC) shared by users and inhabitants over social media networks and digital media. This platform allows the analysis of users' perceptions related to specific geographic locations so to understand how the population reacts to new urban policies within participatory mechanisms.
https://vimeo.com/87756472
This project shows again shows how maps could potentially work on an interactive level within my initial design idea, however this time the maps are based on the real-time use of social media networks and digital platforms, such as Twitter, which means the maps are open to change. This allows users to interact with the platform showing them the real-time effects of these interactions. Such elements could be an incentive for the public to use a large-scale interface in that showing the effects they are having on certain aspects of the interface could make it a more personal experience, catering to the users needs at that specific time of use and interaction.
Monday, 30 October 2017
OUGD504 - Studio Brief 02 - Initial Ideas
Problem: No cash, no battery on mobile phone to call or book taxi.
Solution: The production of large-scale touchscreen interfaces to be used for booking, plotting and planning journeys via public transport. Users can browse through taxi companies and compare prices, to eventually book their journey and pay by card on the spot with no hassle of hunting down a cash machine beforehand. This way users can get the most out of their journey and know exactly how much it will be costing them in advance of the trip. These interfaces would be placed within main public areas, such as train stations and shopping centres, where people would potentially interact with them more frequently.
Target audience: Young adult and adults, those old enough to be out and travelling independently. This includes tourists or members of the public who rely heavily on public transport to get around. In particular, this would apply mostly to the younger audience within this category who cannot get around by other means, for instance driving. This could also be applied to the much older, elderly audience within this category for the same reasons.
Considerations:
- Think about how broad the interface is going to be in terms of its use? For example, is it purely for taxi services or could it be used for transport in general, such as live train times, interactive map, etc?
- Consider how it would be different from a phone screen interface, how would it work on a larger scale? For example, navigation around the interface.
- Think about whether or not it is purely for use when someone's phone is out of battery (part of the initially stated problem) or can the public use it in general whenever necessary? For example, news stories, transport updates, etc. Could further solve this problem through the addition of a charging port for phones, that allows users to charge their phone as they book their journey.
- How are these interfaces going to be monitored/maintained? For example, are they going to be under government/council ownership?
Solution: The production of large-scale touchscreen interfaces to be used for booking, plotting and planning journeys via public transport. Users can browse through taxi companies and compare prices, to eventually book their journey and pay by card on the spot with no hassle of hunting down a cash machine beforehand. This way users can get the most out of their journey and know exactly how much it will be costing them in advance of the trip. These interfaces would be placed within main public areas, such as train stations and shopping centres, where people would potentially interact with them more frequently.
Target audience: Young adult and adults, those old enough to be out and travelling independently. This includes tourists or members of the public who rely heavily on public transport to get around. In particular, this would apply mostly to the younger audience within this category who cannot get around by other means, for instance driving. This could also be applied to the much older, elderly audience within this category for the same reasons.
Considerations:
- Think about how broad the interface is going to be in terms of its use? For example, is it purely for taxi services or could it be used for transport in general, such as live train times, interactive map, etc?
- Consider how it would be different from a phone screen interface, how would it work on a larger scale? For example, navigation around the interface.
- Think about whether or not it is purely for use when someone's phone is out of battery (part of the initially stated problem) or can the public use it in general whenever necessary? For example, news stories, transport updates, etc. Could further solve this problem through the addition of a charging port for phones, that allows users to charge their phone as they book their journey.
- How are these interfaces going to be monitored/maintained? For example, are they going to be under government/council ownership?
Friday, 27 October 2017
OUGD504 - ONLY Studio Talk
Branding agency, originally from Leeds, now based in Manchester, identifying new ways for brands to connect with people. Their approach to design takes inspiration from real people, resulting in a better understanding of their clients and the value of creative experiences. Although working with various different clients, the agency has a more predominant focus on working for entertainment, education and non-profit organisations, both nationally and internationally.
- Research (competitors, audience, personas, principles).
- Wireframing (ideation, test assumptions, client buy-ins) - this helps to map out the functionality of a product - usually a collaborative process with art directors, etc.
- Design (including prototypes).
- Front end.
University of Suffolk:
Since gaining university status, University Campus Suffolk became The University of Suffolk and so commissioned ONLY to rebrand their logo. The section cut away from the right hand corner of the square is said to represent the geographical location of the university, but also shows change in the university's status. It is clear throughout ONLY's branding that these ideas have been kept consistent throughout the branding and across platforms, which includes web and mobile, as well as physical content such as prospectus design.
Things to consider in personal projects when designing for screen:
(How do they keep the branding consistent across platforms, including screen-based, and how these work on different scales/formats, e.g. the difference between web and mobile).
Design Process (Design for Screen):
- Research (competitors, audience, personas, principles).
- Wireframing (ideation, test assumptions, client buy-ins) - this helps to map out the functionality of a product - usually a collaborative process with art directors, etc.
- Design (including prototypes).
- Front end.
University of Suffolk:
Since gaining university status, University Campus Suffolk became The University of Suffolk and so commissioned ONLY to rebrand their logo. The section cut away from the right hand corner of the square is said to represent the geographical location of the university, but also shows change in the university's status. It is clear throughout ONLY's branding that these ideas have been kept consistent throughout the branding and across platforms, which includes web and mobile, as well as physical content such as prospectus design.
Things to consider in personal projects when designing for screen:
(How do they keep the branding consistent across platforms, including screen-based, and how these work on different scales/formats, e.g. the difference between web and mobile).
(Printworks, Goldsmiths University, University of Suffolk, Lost Village).
OUGD504 - Studio Brief 02 - What is User Experience?
HCI - Human Computer Interaction
The ways in which people interact with digital systems.
Usability refers to the ease and efficiency by which a user operates a system. Interaction design is, then, the organisation and construction of interactive elements.
User experience (ux) refers directly to the ways that the user, customer or operator experiences using the product, system or interface on their own terms.
User experience design (uxd) is the informed manipulation and development of the factors that influence the user's experiences. This means that user experience design precedes visual design, it informs visual interface design.
- Analyse: business research, user research, data analysis and conceptualisation.
- Design: creating concepts, interaction behaviours, look and feel.
- Prototypes: realising design alternatives.
- Evaluate: verifying and refining.
- Iteration.
TECHNIQUES
Personas:
Personas are characteristics of archetypal users. User experience designers aim to design the most appealing interface for one or a handful of users. Personas are fictitious since they likely combine aspects informed from numerous sources, however must appear to reflect real people.
What characteristics are included in personas varies depending on the project. However, they should:
- Reflect data found in user research.
- Focus on the present.
- Be realistic not idealistic.
- Describe a challenging target user.
- Provide insight into the users context, behaviours, attitudes, needs, challenges, goals and motivations.
Task/user flows:
Work flows visualise (flow charts) the stages involved in completing certain tasks (task flow) or the journey a user takes through the system (user flow).
Wireframes:
Wireframes are the first step towards putting all the user research, personas, work flows, etc into a visual format. The aim of wireframes is to experiment and test hierarchies and informed layout strategies. User experience designers will always refer back to personas and work flows to test the wireframe layouts. Wireframes can either be low fidelity (quick to produce with little detail) or high fidelity (more detail and elaboration).
The ways in which people interact with digital systems.
Usability refers to the ease and efficiency by which a user operates a system. Interaction design is, then, the organisation and construction of interactive elements.
User experience (ux) refers directly to the ways that the user, customer or operator experiences using the product, system or interface on their own terms.
User experience design (uxd) is the informed manipulation and development of the factors that influence the user's experiences. This means that user experience design precedes visual design, it informs visual interface design.
- Analyse: business research, user research, data analysis and conceptualisation.
- Design: creating concepts, interaction behaviours, look and feel.
- Prototypes: realising design alternatives.
- Evaluate: verifying and refining.
- Iteration.
TECHNIQUES
Personas:
Personas are characteristics of archetypal users. User experience designers aim to design the most appealing interface for one or a handful of users. Personas are fictitious since they likely combine aspects informed from numerous sources, however must appear to reflect real people.
What characteristics are included in personas varies depending on the project. However, they should:
- Reflect data found in user research.
- Focus on the present.
- Be realistic not idealistic.
- Describe a challenging target user.
- Provide insight into the users context, behaviours, attitudes, needs, challenges, goals and motivations.
Task/user flows:
Work flows visualise (flow charts) the stages involved in completing certain tasks (task flow) or the journey a user takes through the system (user flow).
Wireframes:
Wireframes are the first step towards putting all the user research, personas, work flows, etc into a visual format. The aim of wireframes is to experiment and test hierarchies and informed layout strategies. User experience designers will always refer back to personas and work flows to test the wireframe layouts. Wireframes can either be low fidelity (quick to produce with little detail) or high fidelity (more detail and elaboration).
OUGD504 - Studio Brief 02 - Design for Screen
Create an immersive and engaging screen based user experience for a media of choice, for example website, app, streaming service, etc. Must identify: client, problem, target audience, and an overarching aim of the project (what are you trying to achieve?)
The role of communications: deliver a world class digital experience that engages the audience, how can you maximise the potential of digital devices?
Considerations: must be global - digital formats are viewed on a global scale, this must inform your approach and design decisions.
Use mixed media: a combination of image, audio, video should be considered in design strategy.
Consider:
- The processes and procedures involved in design for screen.
- The relationship between designer and developer.
- The role and skill set of the developer (and where you would find a developer to work with).
- Research - what already exists in the design field, how innovative can you be?
POTENTIAL PROBLEMS
- No cash, no battery on mobile phone to call or book taxi - could be solved through the use of large-scale touchscreen interfaces placed in main public areas, such as train stations and shopping centres, whereby you can browse through taxi companies, compare prices, plot your journey, etc and book one from that point using card to pay before your journey - also solves problem of having to hunt down a cash machine to get a taxi from an ordinary taxi rank.
- Family or friends visiting, they leave earlier than you expected and not yet ready for their arrival - could be solved through an app which lets you track their location, sends notifications or alerts when they are certain distances away, time expected to arrive, etc.
The role of communications: deliver a world class digital experience that engages the audience, how can you maximise the potential of digital devices?
Considerations: must be global - digital formats are viewed on a global scale, this must inform your approach and design decisions.
Use mixed media: a combination of image, audio, video should be considered in design strategy.
Consider:
- The processes and procedures involved in design for screen.
- The relationship between designer and developer.
- The role and skill set of the developer (and where you would find a developer to work with).
- Research - what already exists in the design field, how innovative can you be?
POTENTIAL PROBLEMS
- No cash, no battery on mobile phone to call or book taxi - could be solved through the use of large-scale touchscreen interfaces placed in main public areas, such as train stations and shopping centres, whereby you can browse through taxi companies, compare prices, plot your journey, etc and book one from that point using card to pay before your journey - also solves problem of having to hunt down a cash machine to get a taxi from an ordinary taxi rank.
- Family or friends visiting, they leave earlier than you expected and not yet ready for their arrival - could be solved through an app which lets you track their location, sends notifications or alerts when they are certain distances away, time expected to arrive, etc.
Friday, 20 October 2017
OUGD504 - Studio Brief 01 - Evaluation
During the final crit a number of strengths and weaknesses were suggested regarding the publication design. It was considered that overall the publication looked like a piece of engaging and inspirational material for the target audience of a travelling designer. The subjective nature of the publication's layout and structure of information was not seen as limiting the communication of content in any way, but instead was representative of the potential chaos caused by navigating your way around a foreign country, which continued to reflect an aesthetic similar to that of travel journals. Such considerations can still be applied to the final publication design, which was improved on since this feedback, in that the overall layout has been kept consistent with such initial ideas.
It was suggested that the publication design was understandable and easy to process. However, it was also considered that there were some contractions within this such as the initial use of a sans-serif typeface for the titles and a serif typeface for the body text. Initially this had been placed within specifically developed grid systems based on each place of interest highlighted within the publication. However, it was suggested that this also provides contradictions in the way content was set, since some had been placed within these grids and some had not, whilst also affecting the legibility of some pieces of information. Based on this feedback, the final publication design utilises Caslon 540, a traditional serif typeface, throughout the publication for both headings and body text. It can now therefore be considered that this use of type ensures consistency in the final design, which as a result, enhances the accurate communication of content and the messages behind it's overall design. The content no longer makes use of such obscure grid systems, but has been formatted using a traditional modular grid, reflective of the squared formats found in some elements of Barcelona's architecture as well as other design elements used within this final publication design. Again, this provides more consistency.
Despite this, the initial use of grids was considered an interesting element to the publication which made more sense to the audience after reading the concept rationale. However, if this were to be published, the general public would not have this rationale to hand and therefore the design and purpose of the publication may be misinterpreted. In the final publication design, the use of these grids were continued to be used, however instead as a group of papers which the audience can use for notes and sketches to inspire their travels, providing an additional elements based on the needs of the specified target audience of travelling designers. These grids therefore can be considered to continue to work well within the publication to provide interesting links between it's design and the subject matter itself, just with a different purpose.
Another suggestion through feedback was that the publication should use a matte or recycled paper stock in order to better reflect the rougher style and textures of a sketchbook or travel journal. Within the final publication, a matte paper stock has been used in order to reflect such aesthetics, also reflective of the rough texture found on buildings and the architecture around Barcelona which can be seen as effectively communicated certain design elements of the Spanish city. However, this may also continue to produce some contradictions in it's use with a glossier paper utilised for specific photographic images to enhance their communication.
It was suggested that the publication design was understandable and easy to process. However, it was also considered that there were some contractions within this such as the initial use of a sans-serif typeface for the titles and a serif typeface for the body text. Initially this had been placed within specifically developed grid systems based on each place of interest highlighted within the publication. However, it was suggested that this also provides contradictions in the way content was set, since some had been placed within these grids and some had not, whilst also affecting the legibility of some pieces of information. Based on this feedback, the final publication design utilises Caslon 540, a traditional serif typeface, throughout the publication for both headings and body text. It can now therefore be considered that this use of type ensures consistency in the final design, which as a result, enhances the accurate communication of content and the messages behind it's overall design. The content no longer makes use of such obscure grid systems, but has been formatted using a traditional modular grid, reflective of the squared formats found in some elements of Barcelona's architecture as well as other design elements used within this final publication design. Again, this provides more consistency.
Despite this, the initial use of grids was considered an interesting element to the publication which made more sense to the audience after reading the concept rationale. However, if this were to be published, the general public would not have this rationale to hand and therefore the design and purpose of the publication may be misinterpreted. In the final publication design, the use of these grids were continued to be used, however instead as a group of papers which the audience can use for notes and sketches to inspire their travels, providing an additional elements based on the needs of the specified target audience of travelling designers. These grids therefore can be considered to continue to work well within the publication to provide interesting links between it's design and the subject matter itself, just with a different purpose.
Another suggestion through feedback was that the publication should use a matte or recycled paper stock in order to better reflect the rougher style and textures of a sketchbook or travel journal. Within the final publication, a matte paper stock has been used in order to reflect such aesthetics, also reflective of the rough texture found on buildings and the architecture around Barcelona which can be seen as effectively communicated certain design elements of the Spanish city. However, this may also continue to produce some contradictions in it's use with a glossier paper utilised for specific photographic images to enhance their communication.
OUGD504 - Studio Brief 01 - Final Design Decisions
The final design for this publication, takes many ideas from the structure and design elements of Barcelona’s architecture. The overall layout of this publication reflects this through the use of squared images, which has been used to represent the idea of tiles found particularly in material used by Antoni Gaudi’s in his architecture. These images have been formatted to have a white frame around each, reflecting upon the white negative space usually found between each individual tile in order to hold the material together. Since these images have be laid over other content, these elements of negative space also help to keep the design from getting too ‘chaotic’ and stops content from being distracted amongst other elements. In addition, this overlap of content had been inspired by the design of Foreign Policy’s Singapore Brand Guide, which uses similar methods of displaying content that helps to give the final publication a more subjective nature, reflecting on the aesthetics of travel journals.
In order to enhance this travel journal aesthetic, collected material from the author has also been bound into the publication. Much of this includes content within themselves which has been used to add first-hand information from the city itself. Since the target audience was defined as travelling designers, this element works to act as inspirational material, which can influence the designer’s trip and potentially their future design work. The inside also includes a pocket whereby the audience can hold their own collected material for similar purposes to act as inspiration.
For similar reasons, a section of grid systems at the end of the publication has been produced within the final publication to be utilised by the travelling designer to take down any notes of inspiration or idea sketches. Each of these grids has been designed specifically based on design elements of each place of interest outlined within the publication, therefore creating links between the design and the subject matter itself.
Based on this and taking inspiration from research into existing travel publications, such as the Wallpaper* City Guides, the final publication has been produced at size just smaller than A5 overall. This has been done in order to enhance the function and purpose of the publication, allowing it to be a size suitable enough for travelling with.
The typeface used throughout the publication uses Caslon 540 to additionally enhance the communication of information based on it's characteristics of letterforms. The typeface has been used for both titles and body text, providing consistency throughout, as well as links to the traditional style of serif fonts found within street signs around Barcelona.
In binding all content together, a coptic stitch method has been used, which works by binding a number of signatures together using chain stitches. The number of these can be personalised in order to reflect a particular desired aesthetic, which has been used in this instance to communicate a more handmade and personal nature reflective of the typical aesthetics of travel journals. The use of a hardback cover alongside this binding method also gives the publication more strength and durability, making it suitable for travelling with to limit damage. This cover also makes used of collected material by the author continuously communicating a more personal nature, which was one of the mandatory requirements for this brief.
For similar reasons, a section of grid systems at the end of the publication has been produced within the final publication to be utilised by the travelling designer to take down any notes of inspiration or idea sketches. Each of these grids has been designed specifically based on design elements of each place of interest outlined within the publication, therefore creating links between the design and the subject matter itself.
Based on this and taking inspiration from research into existing travel publications, such as the Wallpaper* City Guides, the final publication has been produced at size just smaller than A5 overall. This has been done in order to enhance the function and purpose of the publication, allowing it to be a size suitable enough for travelling with.
The typeface used throughout the publication uses Caslon 540 to additionally enhance the communication of information based on it's characteristics of letterforms. The typeface has been used for both titles and body text, providing consistency throughout, as well as links to the traditional style of serif fonts found within street signs around Barcelona.
In binding all content together, a coptic stitch method has been used, which works by binding a number of signatures together using chain stitches. The number of these can be personalised in order to reflect a particular desired aesthetic, which has been used in this instance to communicate a more handmade and personal nature reflective of the typical aesthetics of travel journals. The use of a hardback cover alongside this binding method also gives the publication more strength and durability, making it suitable for travelling with to limit damage. This cover also makes used of collected material by the author continuously communicating a more personal nature, which was one of the mandatory requirements for this brief.
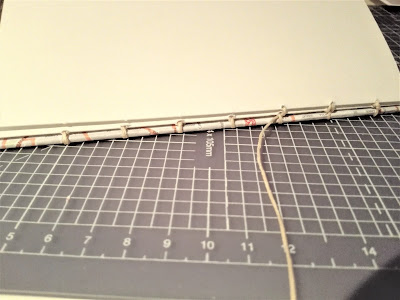
OUGD504 - Studio Brief 01 - Binding and Production
Once the layout had been digitally formatted, the first stage in binding all content together was printing. This involved a specific process related to the coptic stitch method of binding I intended to use. Within this process, the pages had to be printed in ranges known as signatures and printed double-sided using the short edge binding option. The most suitable signature size for use with standard printing paper is 8 and this is what was used in order to help hold all content together more structurally and soundly. Once each page had been trimmed to size, the next stage involved collating all signatures and each cover, and piercing holes along the spine where thread would be pushed through. For the coptic stitch method, the number of these stitches can be altered dependent on the desired aesthetic of the book. In this instance a neat row of chain stitches was used along the spine of the publication.
It was decided to use this method of binding since the stitch is visible on the outside of the publication itself, which adds to the aesthetic of the publication. This was thought to communicate a more handmade nature and give the final publication a more personal touch which the author had stated in their hand-off of information, also particularly based on the idea that the number of stitches can be personalised depending on your desired aesthetic.
A neutral 'sandy' coloured thread was used in the production of this publication since it was thought to work consistently with the slight 'burnt orange' theme running through the publication, seen in imagery of traditional street signs and much of Gaudi's architecture. The 'sandy' tone of this thread has connections to nature, and is therefore also reflective of themes of nature which were of much inspiration for Gaudi and can be seen in many design elements of the architecture around Barcelona.
A hardback cover was chosen for this publication, an idea based on the requirements of the target audience. In this instance, the target audience had been defined as travelling designers who would use the publication to not only guide their travels, but also their future design work. A hardback cover was therefore used and bound along with the main content which allowed for the publication to be more robust, limiting the chances of damage when being travelled with. In addition, rather than using the typical buckram material for this hardback cover, one of the maps collected by the author on their own trip had been used, again giving the final design a more personal touch, all of which strengthen the travel journal aesthetic.
It was decided to use this method of binding since the stitch is visible on the outside of the publication itself, which adds to the aesthetic of the publication. This was thought to communicate a more handmade nature and give the final publication a more personal touch which the author had stated in their hand-off of information, also particularly based on the idea that the number of stitches can be personalised depending on your desired aesthetic.
A neutral 'sandy' coloured thread was used in the production of this publication since it was thought to work consistently with the slight 'burnt orange' theme running through the publication, seen in imagery of traditional street signs and much of Gaudi's architecture. The 'sandy' tone of this thread has connections to nature, and is therefore also reflective of themes of nature which were of much inspiration for Gaudi and can be seen in many design elements of the architecture around Barcelona.
A hardback cover was chosen for this publication, an idea based on the requirements of the target audience. In this instance, the target audience had been defined as travelling designers who would use the publication to not only guide their travels, but also their future design work. A hardback cover was therefore used and bound along with the main content which allowed for the publication to be more robust, limiting the chances of damage when being travelled with. In addition, rather than using the typical buckram material for this hardback cover, one of the maps collected by the author on their own trip had been used, again giving the final design a more personal touch, all of which strengthen the travel journal aesthetic.
OUGD504 - Studio Brief 01 - Concept Rationale
This brief for this project was based on the ideas and principles of working with design for print, working towards developing and producing a bound publication. The brief took an extra twist and asked us to work with another student's research, simulating the role between designer and author. The final publication was produced to be a travel guidebook to the Spanish city of Barcelona, targeting a specific audience of travelling designers. The overall purpose of this publication is to act as a piece of material to not only help guide the audience's trip to the city, but in addition to act as a source of inspiration for current and future design work. Taking inspiration from research into existing travel guides, the publication takes on a layout similar to that of typical travel journals, which hold a more scrapbook-esque look. This was predominantly based on the author's mandatory requirement for the publication to be personal, and such requirement was reflected throughout many other elements of the publication in terms of it's subjectiveness. For example, through the use of alternative grids. In addition to this, many elements of the publication were also influenced by the subject matter itself being the city of Barcelona, allowing there to be links and consistency between design decisions and the actual content.
OUGD504 - Studio Brief 01 - Final Developments
Based on feedback from the final crit session, some adjustments were made to the final publication before printing. The main development was in regards to the use of type, as it was suggested through feedback that the use of a sans-serif font for the headings and a serif font for the body text was quite contradicting. Although my initial reasoning for this design decision was to produce a suitable contrast between the traditional and modern aspects of the art scene and architecture in Barcelona, upon reflection it was decided that these did not work together as well as I had initially thought despite there being examples of both typefaces being used together in other pieces of graphic design work. For this reason, the typeface used for the body text was also utilised for the page headings to produce a better consistency throughout the publication, however this was given a bit of extra weight in order to help continue a slight contrast between both. The typeface used for this was Caslon 540 Regular.
Another consideration given through feedback, in terms of type, was that the use of specifically developed grids was seen to obscure the content too much which affected the legibility and communication of the text. Although others considered this was an interesting decision based on my rationale, if this guide were to be published, the audience may not be as obviously aware of these design decisions and may affect their understanding of this. For this reason, it was decided to alter the use of such grids. The headings now fit within the structure of a modular grid and has been centred to work in correlation with the body text, which has been kept justified with the last line being left aligned.
In terms of the overall layout of the publication, it was decided to continue to work with initial ideas based on the structure of tiles used in various architectural structures in Barcelona through the use of square frames and negative space. Those images which have been formatted in square frames have been placed in additional white borders and used over scanned material collected by the author on their trip to the city in order to reflect the personal and subjective nature of the publication and of typical travel journals. Feedback suggested this layout worked well to reflect this and the chaos of navigating your way around a foreign country or city. The predominant use of photography was also shown to be understandable as a key component of the publication. In addition to enhance the personal nature of the publication, the use of white 'polaroid' borders around some of the images were used to also to enhance the initial idea of structure based on tiling, since this negative space around the images almost mimics the negative space around individual tiles and smaller pieces of mosaic material.
In this final development of the publication, it had been decided that additional collected material from the author would also be bound along with the printed publication to act as content in themselves, since much of this material was of an informative nature. For this reason, spaces in the publication needed to be created and carefully considered as to where and how this material would be bound within it. Some of this material had been scanned in various combinations, to produce collages of material, for instance one based on receipts and tickets collected on the initial trip. This particular spread within the publication, once printed, a brown envelope would be place over one of these pages to act as a space for travelling designers and users to place their own tickets and receipts from their own journey. As a result, this adds to the mandatory personal requirement set out by the author for the purpose of the publication.
Additional pages have also been created with similar collages and images of scanned material, pages which do not support much information since this may be overshadowed by the bound physical material since these are already filled with information themselves.
In terms of the physical structure of information, a typical modular grid has been used, since it was considered that this type of grid system would support the squared format of images better than other grid systems. Modular grids have consistent horizontal divisions from top to bottom in addition to vertical divisions from left to right, which helps to govern the placement and cropping of pictures and text. It was also considered that the consistent horizontal and vertical divisions would therefore ensure consistency throughout the whole overall publication.
Although the use of specifically developed grids were discarded for use with the title text pieces and other main content elements, these were still utilised within the publication in another way which was initially considered. Since the purpose of this publication is to act as a guide and inspirational piece for travelling designers to use to inform their trip and ultimately their future design works, it was decided to use these grid systems to produce a section of various gridded papers for the target audience to work with on their travels. This idea was inspired by the Wallpaper* City Guides which supports a similar notes section within their own publications.
Another consideration given through feedback, in terms of type, was that the use of specifically developed grids was seen to obscure the content too much which affected the legibility and communication of the text. Although others considered this was an interesting decision based on my rationale, if this guide were to be published, the audience may not be as obviously aware of these design decisions and may affect their understanding of this. For this reason, it was decided to alter the use of such grids. The headings now fit within the structure of a modular grid and has been centred to work in correlation with the body text, which has been kept justified with the last line being left aligned.
In terms of the overall layout of the publication, it was decided to continue to work with initial ideas based on the structure of tiles used in various architectural structures in Barcelona through the use of square frames and negative space. Those images which have been formatted in square frames have been placed in additional white borders and used over scanned material collected by the author on their trip to the city in order to reflect the personal and subjective nature of the publication and of typical travel journals. Feedback suggested this layout worked well to reflect this and the chaos of navigating your way around a foreign country or city. The predominant use of photography was also shown to be understandable as a key component of the publication. In addition to enhance the personal nature of the publication, the use of white 'polaroid' borders around some of the images were used to also to enhance the initial idea of structure based on tiling, since this negative space around the images almost mimics the negative space around individual tiles and smaller pieces of mosaic material.
In this final development of the publication, it had been decided that additional collected material from the author would also be bound along with the printed publication to act as content in themselves, since much of this material was of an informative nature. For this reason, spaces in the publication needed to be created and carefully considered as to where and how this material would be bound within it. Some of this material had been scanned in various combinations, to produce collages of material, for instance one based on receipts and tickets collected on the initial trip. This particular spread within the publication, once printed, a brown envelope would be place over one of these pages to act as a space for travelling designers and users to place their own tickets and receipts from their own journey. As a result, this adds to the mandatory personal requirement set out by the author for the purpose of the publication.
Additional pages have also been created with similar collages and images of scanned material, pages which do not support much information since this may be overshadowed by the bound physical material since these are already filled with information themselves.
In terms of the physical structure of information, a typical modular grid has been used, since it was considered that this type of grid system would support the squared format of images better than other grid systems. Modular grids have consistent horizontal divisions from top to bottom in addition to vertical divisions from left to right, which helps to govern the placement and cropping of pictures and text. It was also considered that the consistent horizontal and vertical divisions would therefore ensure consistency throughout the whole overall publication.
Although the use of specifically developed grids were discarded for use with the title text pieces and other main content elements, these were still utilised within the publication in another way which was initially considered. Since the purpose of this publication is to act as a guide and inspirational piece for travelling designers to use to inform their trip and ultimately their future design works, it was decided to use these grid systems to produce a section of various gridded papers for the target audience to work with on their travels. This idea was inspired by the Wallpaper* City Guides which supports a similar notes section within their own publications.
OUGD504 - Studio Brief 01 - Final Crit
1. How well do you think the publication reflects the style of a travel journal for designers? Is this layout too unstructured?
2. Do you think the use of grids to modify the type is too obscure? Does the body text also need to utilise these?
3. Any stock considerations?
- The travel guide is very understandable as it utilises photography as a key component to the design. The use of colour in the photographs alone works well.
- The journal is understandable and easy to process, however there are contradictions such as the sans-serif title and serif descriptive content. Legibility is good, but it's distracting the page rather than keeping me there. Overall though, it's interesting as a travel guide.
- It works really well - the style is sketchy and therefore reflects a scrapbook/sketchbook.
- The publication looks really good and inspirational for a travelling designer, it's not even that unstructured - it reflects the chaos of navigating around a foreign country, but in a neater way.
2. Do you think the use of grids to modify the type is too obscure? Does the body text also need to utilise these?
- The titles being separated works well without a grid, however consider the legibility of 'Park Guell'.
- Grids are a great touch - it aims the publication more specifically at artists and designers.
- The type is a little bit obscure, but after reading the rationale it makes more sense. Perhaps include this within the publication for the user to better understand intentions.
- The titles are legible enough and add interest to the publication.
3. Any stock considerations?
- A glossy or semi-gloss finish would bring out the photographs really well. Also consider such materials which reflect the texture of a bus ticket.
- Recycled paper.
- Good quality paper would bring out the photographs.
- Matte stock.
- Note book style, brown (parcel paper coloured stock), textured stock would compliment the colours in the photos. There is also quite a lot of burnt orange running through the photographs, which could be used as the cover of the publication.
Saturday, 14 October 2017
OUGD504 - Studio Brief 01 - Layout Developments
LAYOUT 1
This layout was based on the idea of tiling found in many of the architectural structures of Barcelona, such as street signs and mosaic tiles found in Park Guell particularly. The images have been formatted using either full bleed or into squared shaped that reflect the structure of tiles, which have then been placed to fit within a typical modular grid system. The layout specifically plays on the idea of negative space, which has been inspired by the white space and material between individual tiles and mosaic pieces that help the tile and stone hold together in a sound structure. This also means the publication does not appear too crowded with content, which hopefully the specified target audience of travelling designers can appreciate since it's minimalistic style does not distract the eye from the page and enhances the imagery.
LAYOUT 2
This layout, like the first, has been inspired by the idea of tiling within various architectural structures in Barcelona, whereby most of the images have been formatted in similar square frames if not using full bleed. However, this has been combined with ideas that reflect the style of a travel journal. Those images which have been formatted in square frames have been used overlayed on scanned material which had been collected by the author during their research trip. This means that the publication makes use of this collected material to add additional content other than the written text given, which makes the publication more informative since much of this collected material includes maps and guides. Taking inspiration from Foreign Policy's Singapore Brand Guide, the squared images would be printed separately from the rest of the content and placed within the publication using tape to give it that more personal aspect, reflecting the subjective and unstructured layouts of travel journals. These images have been framed additionally with a white border that reflects the style of a polaroid photograph, a personal image which would typically be taken and printed instantly in the moment, which can be seen to add an aspect of authenticity as these cannot be changed. Stuck loosely over the scanned material also means the information can still be read, but helps enhance the unstructured 'chaos' of material found in typical travel journals.
TYPE
The type used in this publication utilises the use of specifically developed grids based on some of the most famous architectural structures and places of interest within Barcelona. It was decided that within the layout of this publication, instead of using these grids to structure (or de-structure) all content that it would be used just for the title text since it was decided that the abstract nature of these would affect the legibility and communication of body text and image too much, and false messages could potentially be communicated. It also proved to be a challenge finding a way to effectively placed these larger pieces of content within such obscure grids. Each heading changes structure due to the use of a different grid based on the place it is communicating. Examples of this are shown in the images below.
This layout was based on the idea of tiling found in many of the architectural structures of Barcelona, such as street signs and mosaic tiles found in Park Guell particularly. The images have been formatted using either full bleed or into squared shaped that reflect the structure of tiles, which have then been placed to fit within a typical modular grid system. The layout specifically plays on the idea of negative space, which has been inspired by the white space and material between individual tiles and mosaic pieces that help the tile and stone hold together in a sound structure. This also means the publication does not appear too crowded with content, which hopefully the specified target audience of travelling designers can appreciate since it's minimalistic style does not distract the eye from the page and enhances the imagery.
LAYOUT 2
This layout, like the first, has been inspired by the idea of tiling within various architectural structures in Barcelona, whereby most of the images have been formatted in similar square frames if not using full bleed. However, this has been combined with ideas that reflect the style of a travel journal. Those images which have been formatted in square frames have been used overlayed on scanned material which had been collected by the author during their research trip. This means that the publication makes use of this collected material to add additional content other than the written text given, which makes the publication more informative since much of this collected material includes maps and guides. Taking inspiration from Foreign Policy's Singapore Brand Guide, the squared images would be printed separately from the rest of the content and placed within the publication using tape to give it that more personal aspect, reflecting the subjective and unstructured layouts of travel journals. These images have been framed additionally with a white border that reflects the style of a polaroid photograph, a personal image which would typically be taken and printed instantly in the moment, which can be seen to add an aspect of authenticity as these cannot be changed. Stuck loosely over the scanned material also means the information can still be read, but helps enhance the unstructured 'chaos' of material found in typical travel journals.
TYPE
The type used in this publication utilises the use of specifically developed grids based on some of the most famous architectural structures and places of interest within Barcelona. It was decided that within the layout of this publication, instead of using these grids to structure (or de-structure) all content that it would be used just for the title text since it was decided that the abstract nature of these would affect the legibility and communication of body text and image too much, and false messages could potentially be communicated. It also proved to be a challenge finding a way to effectively placed these larger pieces of content within such obscure grids. Each heading changes structure due to the use of a different grid based on the place it is communicating. Examples of this are shown in the images below.
Body text has been justified with the last line left aligned. This has been done to further reflect the square format of tiles within some of Barcelona's architectural structures, producing some consistency between content throughout the publication. The left alignment of the last line also means that the text is communicated better since this is the most common arrangement for typesetting which allows for easy reading.
OUGD504 - Studio Brief 01 - Grid Developments
 1. Parabolic Arch Grid:
1. Parabolic Arch Grid:La Pedrera
These grid systems were produced based on elements of Gaudi's architectural designs for La Pedrera (aka. Casa Mila). The attic room of the building makes use of what is known as 'parabolic archways'. In mathematics, parabola are mirror-symmetrical open plane curves, which form U-shapes. A few variations of grids have been produced based on this idea of symmetrical curves and parabola, playing with elements of it's display such as the focus point, axis of symmetry and the general grid underneath.
 2. Surrealist Grid:
2. Surrealist Grid:Joan Miro Collection
These grid systems were produced based on the works of artist, Joan Miro. His collection of surrealist paintings can be found at the Joan Miro Collection in Barcelona. Through studying his style of work and the surrealist movement, it was shown that reality was altered in various ways through these artworks and Miro himself makes use of a lot of singular curved lines. These ideas were then transferred into these grid systems through using the traditional grid as a basis (shown in the first image), which was then manipulated in order to defy the ordinary conventions of the grid. For example, using uneven line spacing and curving the lines, to reflect Miro's most famous works.

3. Cubist Grid:
Museu Picasso
This grid system was based on elements of design found within the Cubism Movement. Artist, Pablo Picasso, was a major part of this movement and his works can be seen at the Museu Picasso in Barcelona. The grid uses obscure squared and triangular shapes in order to reflect this art movement, and as a result manipulates the evenly sized and shaped squares on a traditional grid.

4. Mosaic Grid:
Park Guell
Park Guell is another of Gaudi's architectural creations. Many elements of the park use mosaic tiles as a production material, producing colourful patterns within the architecture. This grid system has been designed to replicate the style of mosaic tiling. Each individual segment of glass or stone is often unique in shape and are placed together keeping some negative space around each piece. This grid system experiments with such shapes, as well as negative space, with some sections being closer together than others.
5. Stained Glass Grid:
La Sagrada Familia
 La Sagrada Familia is currently still in the building process, and is such a large scale building that it has so many different elements to it which could have been used for a grid system. For this particular one, however, I focused on the design of the stained glass windows which can be seen upon entering the building. Through research it was found that these all typically follow a pattern of shapes, the dominant one being circles. For this grid system, it was therefore decided to play with these circles to produce a pattern which best reflects the style of these windows, in this instance, the circles start larger in size and fewer in number, then proceed to get smaller in size and larger in number. These circles have been accompanied by a few horizontal and vertical straight lines in order to form subtle columns with these circles within, which reflect the tall, vertical nature of the windows, as well as playing with the negative space between the shapes.
La Sagrada Familia is currently still in the building process, and is such a large scale building that it has so many different elements to it which could have been used for a grid system. For this particular one, however, I focused on the design of the stained glass windows which can be seen upon entering the building. Through research it was found that these all typically follow a pattern of shapes, the dominant one being circles. For this grid system, it was therefore decided to play with these circles to produce a pattern which best reflects the style of these windows, in this instance, the circles start larger in size and fewer in number, then proceed to get smaller in size and larger in number. These circles have been accompanied by a few horizontal and vertical straight lines in order to form subtle columns with these circles within, which reflect the tall, vertical nature of the windows, as well as playing with the negative space between the shapes.
Subscribe to:
Posts (Atom)